Cuatro tipos de diseño. Posibilidades infinitas.
Con Divi Areas Pro puede hacer mucho más que ventanas emergentes. Haga clic en cualquier icono para ver una demostración.
Ventanas Emergentes
posiblemente el tipo de diseño más popular. las ventanas emergentes muestran una superposición y deshabilitan el desplazamiento de la página
Ventanas Volantes
Se adhiere a cualquier lado o esquina de la pantalla. Los Fly-Ins no muestran una superposición y no bloquean la página.
Ventanas Flotantes
Similar a una descripción emergente, se puede usar para Mega Menús. Las áreas de desplazamiento siempre se colocan junto a su elemento disparador
Ventanas En Linea
muestra contenido como secciones normales en algún lugar dentro de tu página. ideal para anuncios o contenido condicional
Lista completa de funciones
- Crear ventanas emergentes individuales
Convierta cualquier sección Divi en una ventana emergente, dentro del Visual Builder. Muy fácil. - Crear ventanas emergentes globales
Prepara ventanas emergentes avanzadas en una nueva área de administración, el complemento inserta automáticamente las ventanas emergentes en las páginas que las necesitan. - Áreas ilimitadas
Divi Areas Pro admite múltiples ventanas emergentes, fly-ins y otras áreas al mismo tiempo.
- Fly-Ins
Un Fly-In se desliza en la pantalla y permanece visible sin bloquear el resto de la página. - Áreas de desplazamiento
Cree megamenús o información sobre herramientas utilizando áreas flotantes. Siempre se adjuntan a un elemento visible en la página. - Áreas en línea
Inserte o reemplaza contenido en cualquier página, utilizando áreas en línea. Puedes agregar un banner al final de cada publicación de blog o insertar un mensaje para los usuarios desconectados.
Comportamiento del área
- Activadores basados en el tiempo
Crea ventanas emergentes que se abren después de un tiempo determinado. Incluso puede establecer la duración en «0.0» para mostrar una ventana emergente al instante cuando se carga una página. - Desencadenadores de eventos de desplazamiento
El evento de desplazamiento es un indicador de participación muy interesante. ¿Desea mostrar un formulario de suscripción al boletín cuando el usuario se desplaza hacia abajo al 60% de la página? ¡No hay problema! Defina una distancia de desplazamiento en porcentaje o en píxeles. - Activador de intención de salida
Mostrar ventanas emergentes justo antes de que un visitante abandona su página nunca ha sido tan fácil. Habilita el comportamiento Exit-Intent y Divi Areas Pro hará el resto.
- Activadores de clic y desplazamiento
Lo clásico: abre una ventana emergente cuando el usuario hace clic en un botón o imagen y/o Especifica una clase o ID de CSS y relájese. - Mantener el área cerrada
Con solo dos o tres clics, puedes mantener un Popup o Fly-In cerrado durante el resto del día. Cuando el visitante actualiza la página, no volverá a ver el Área durante el tiempo definido. - ¿Botón de cierre integrado o botón de cierre personalizado?
Hay diferentes formas de cerrar una ventana emergente. Como presionar el botón Escape en el teclado, hacer clic en la superposición de fondo o usar el botón Cerrar incorporado en la esquina superior de la ventana emergente. Por supuesto, también puedes deshabilitar el botón Cerrar y crear un botón Cerrar personalizado.
Condiciones de área
- Orientación a publicaciones o páginas
Seleccione páginas o publicaciones individuales que debería mostrar (o no mostrar) una ventana emergente. - Dispositivos de destino
Es fácil deshabilitar un Área en un tipo de dispositivo a través de las opciones familiares «Escritorio», «Tableta», «Móvil». - Condiciones de rol de usuario
Divi Areas Pro le permite mostrar áreas basadas en cualquier rol de usuario. De esta manera, muestra contenido diferente a los invitados y a los miembros registrados.
- Potentes condiciones en línea
Tiene la opción de mostrar áreas en línea «Antes», «Después» o «En lugar de» cualquier otra sección Divi. - Ubicaciones flexibles en línea
Reemplace una sección por ID de CSS o Clase, o por la posición, como «Después de la primera sección». También puede insertar áreas insertadas en ubicaciones de temas, como «Encabezado», «Menú principal», «Pie de página», «Publicar contenido» o «Formulario de comentario».
Integraciones
- Funciona con Divi Theme y Divi Builder Plugin
Construido inicialmente para el tema Divi, el complemento ahora funciona con todos los temas que usan el complemento Divi Builder. - Ganchos, filtros, modo de depuración
Como desarrollador de WordPress, te encantará el camino. Puedes conectarte al núcleo del complemento para personalizar opciones y funciones. Activa el modo de depuración para generar código no minificado y ver qué está haciendo la API de JS (y cómo interceptar esas acciones).
- Integración de WooCommerce
¿Necesitas mostrar ventanas emergentes dentro de las páginas de productos de WooCommerce, el carrito de compras o durante el pago? ¡No hay problema! - API de JS
La potente API de JS le permite utilizar el complemento para lo que quieras. Estas son algunas de las cosas que hemos visto: Crear ventanas emergentes dinámicas a través de JavaScript, cargar contenido de ventanas emergentes a través de una solicitud Ajax, realizar un seguimiento de las interacciones de las ventanas emergentes en Google Analytics y más
Tu primera ventana emergente, en 60 segundos
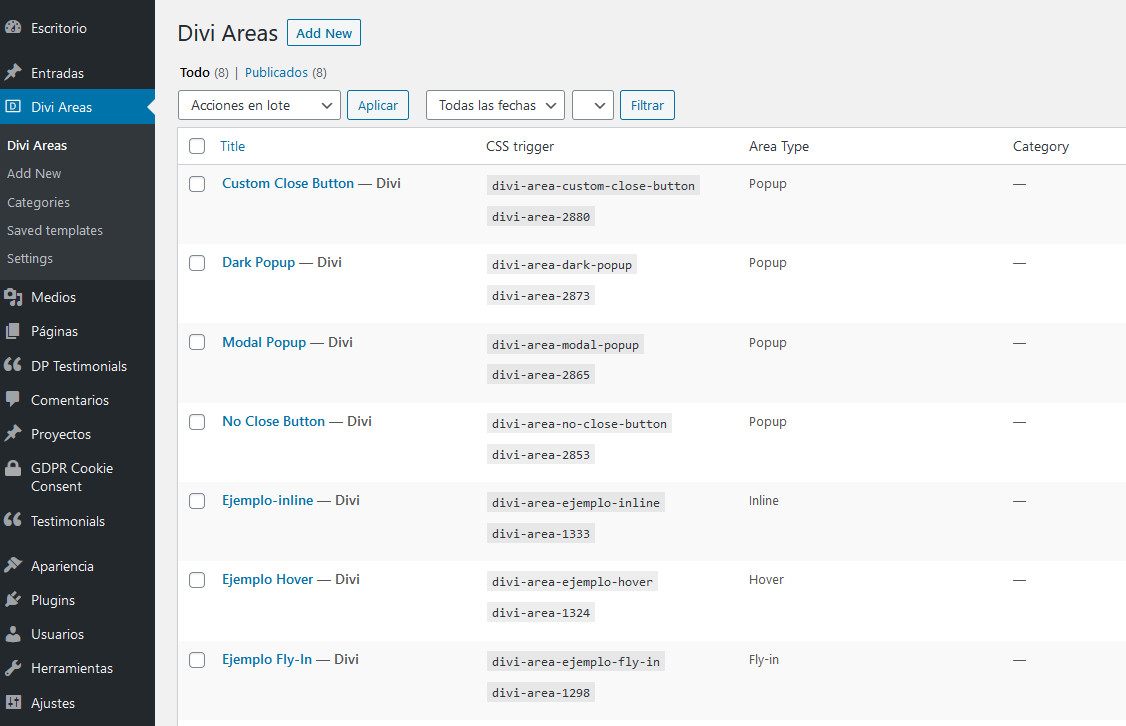
añadir area nuevo
Para crear una nueva ventana emergente,nos dirigimos a la configuración de WP: Divi Areas y añadir un nuevo Divi Area.
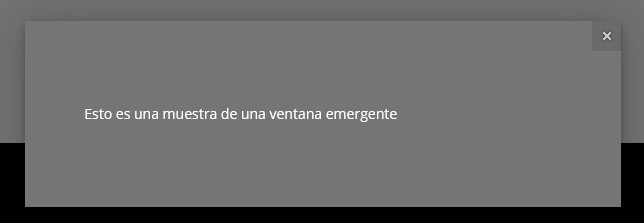
En este ejemplo, utilizamos una sección con un diseño de una columna (puedes usar mas). En la fila se agrega un módulo de texto e inserto el texto «Esto es una muestra de una ventana emergente». También añado algunos estilos a la sección, como el color de fondo oscuro, un ancho máximo de 1080 píxeles y algunos otros cambios.
A la izquierda puedes ver la muestra final que se ha diseñado para esta demostración.
habilitar una ventana emergente
Después de diseñar la Sección, el siguiente paso son las opciones en el cuadro de opciones mas abajo, aquí puedes configurar el tipo de ventana (emergente, deslizador, flotante o en linea), la forma de disparo, comportamiento y vista junto con las reglas de usuarios y páginas.
En este caso elegimos ventana emergente, disparo por clic, sin reglas de usuarios o páginas, comportamiento y diseño estándar y guardamos la ventana.
disparar la ventana emergente
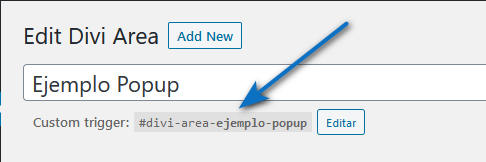
Ahora la ventana emergente está lista y aún necesitamos establecer un disparador que haga que la ventana emergente sea visible para el usuario.
Es tan simple, como agregar un nuevo módulo de botones a la página deseada y pegar el ID emergente (que lo copio de la parte de arriba de la seccion en el Divi area en el paso anterior: Custom trigger: #divi-area-ejemplo-popup ) en el enlace en el modulo de boton: #divi-area-ejemplo-popup, guarda los cambios y salga de la pagina. ¡Tu ventana emergente está lista!
hecho
Visuliza la página modo vista normal y podrás comprobar el botón en la pagina.
El resultado: Ver ventana emergente por enlace o pulsa en el botón abajo.
Más ejemplos:
Botón de cierre personalizado
Incluso puedes crear tu propio botón Cerrar y ocultar el predeterminado. Esto es simple, ya que solo necesita agregar la clase CSS «cerrar» a cualquier botón / enlace dentro de la ventana emergente. El elemento se convertirá en un botón Cerrar.
Ventana emergente oscura
Puedes personalizar el botón de cierre integrado de dos formas: eliminar el rectángulo de fondo y mostrar solo el icono de cierre y/o invertir los colores para que el botón se vea bien sobre fondos oscuros. Esta demostración aplica ambos cambios.
Ventana emergente modal
Una ventana emergente modal no se puede cerrar «por accidente»: ignora cualquier clic que esté fuera de la ventana emergente. Se cierra mediante el botón Cerrar (o la tecla Escape).
Sin botón de cierre
De forma predeterminada, cada ventana emergente muestra un botón Cerrar en la esquina superior derecha. En la configuración de «Divi Areas», puede elegir no mostrar este botón.
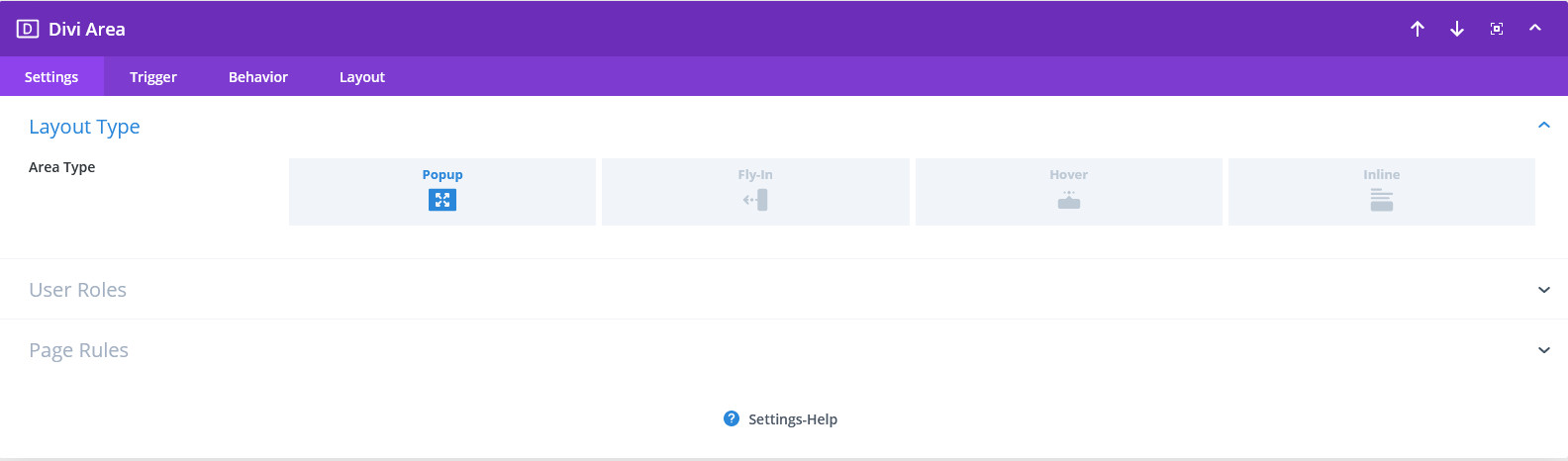
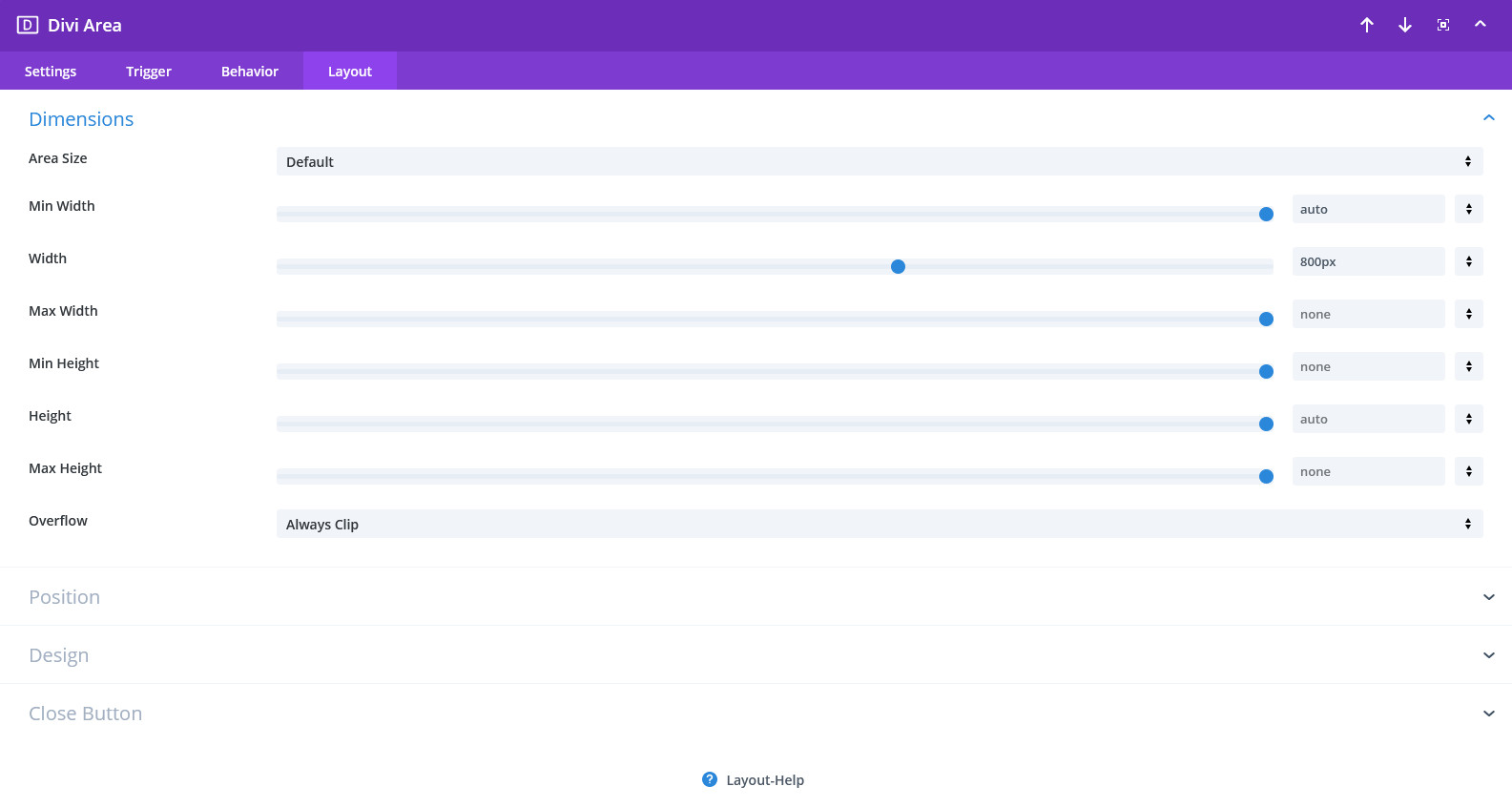
Ajustes de Divi Area:
Divi Area Ajustes: tipo de ventana
Elije el tipo de ventana
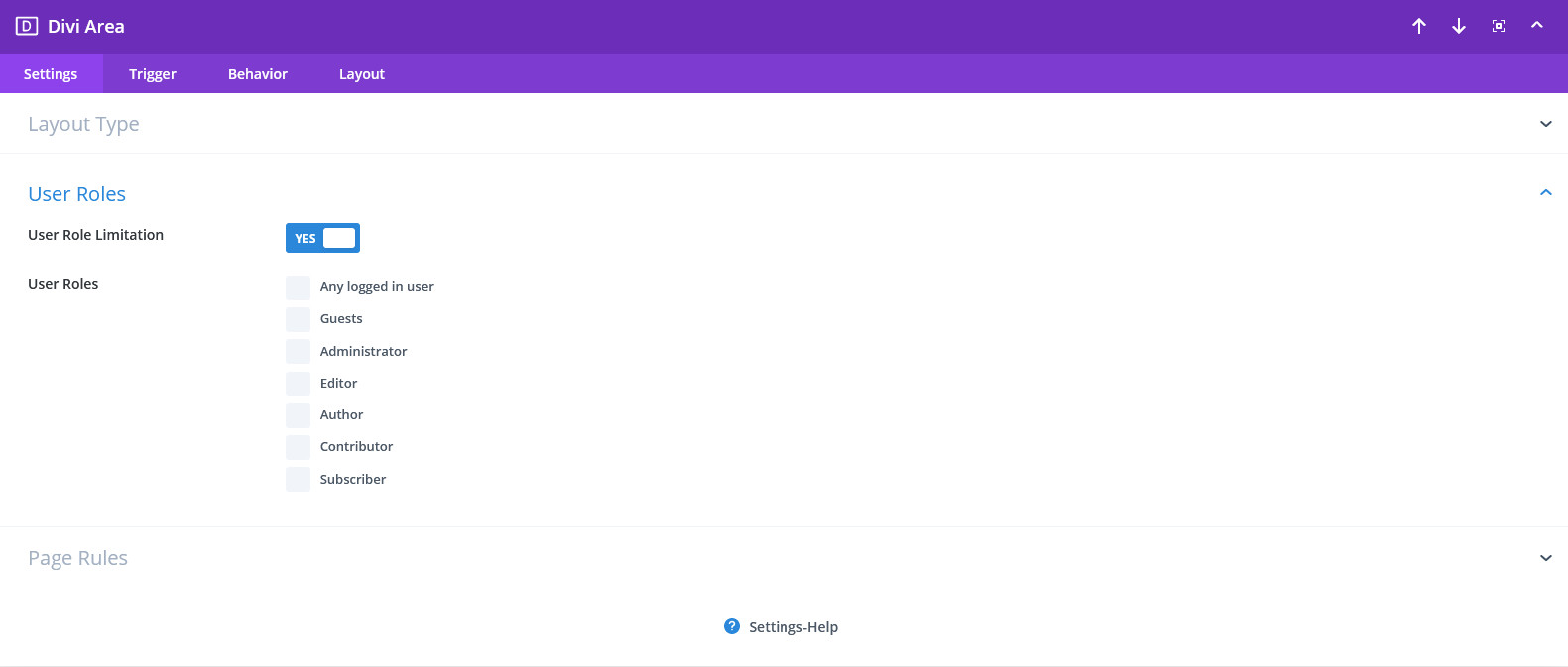
Divi Area Ajustes: Roles del usuario
Elija si quieres mostrar la ventana a usuarios específicos y, de ser así, a cuáles
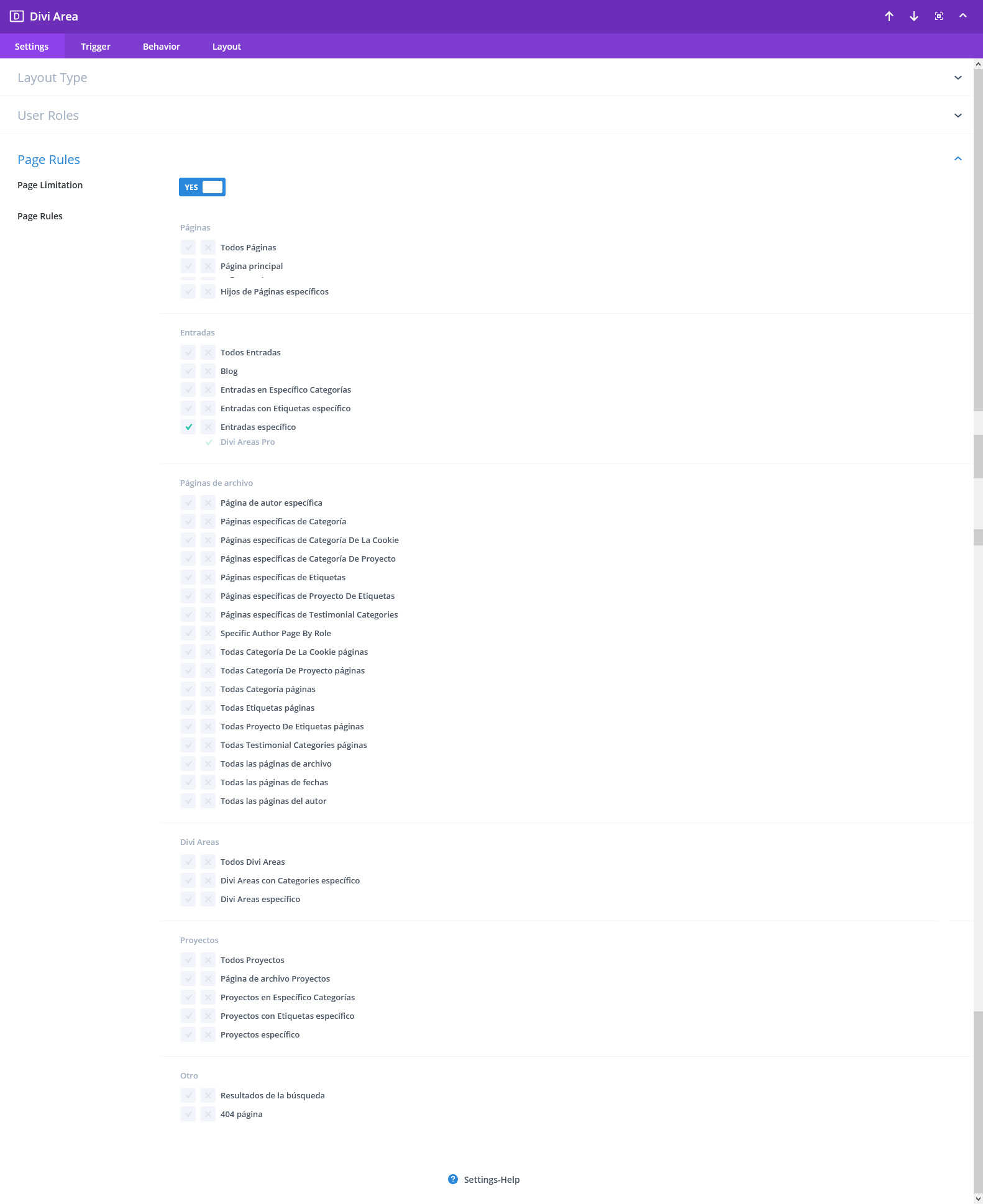
Divi Area Ajustes: Reglas de la página
Elija si quieres mostrar la ventana en páginas específicos y, de ser así, en cuáles
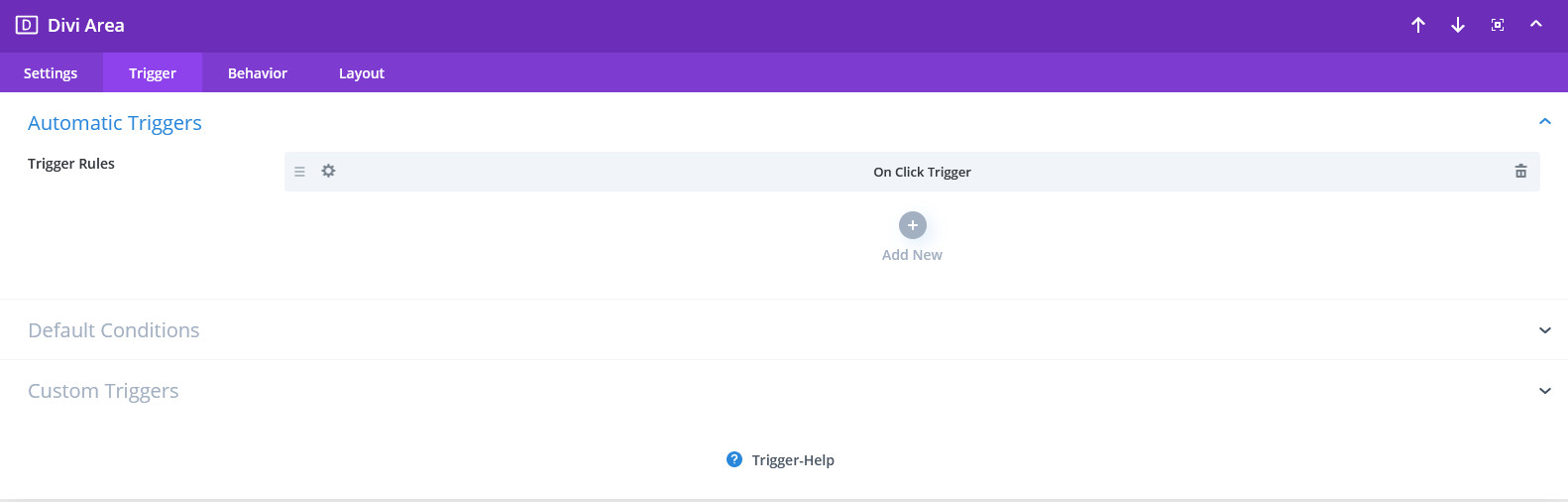
Divi Area Disparo: reglas de disparo
Con Clic, Flotar, después de un Retraso, por Desplazamiento, intento de Salir, por Inactividad, enfoque del Navegador
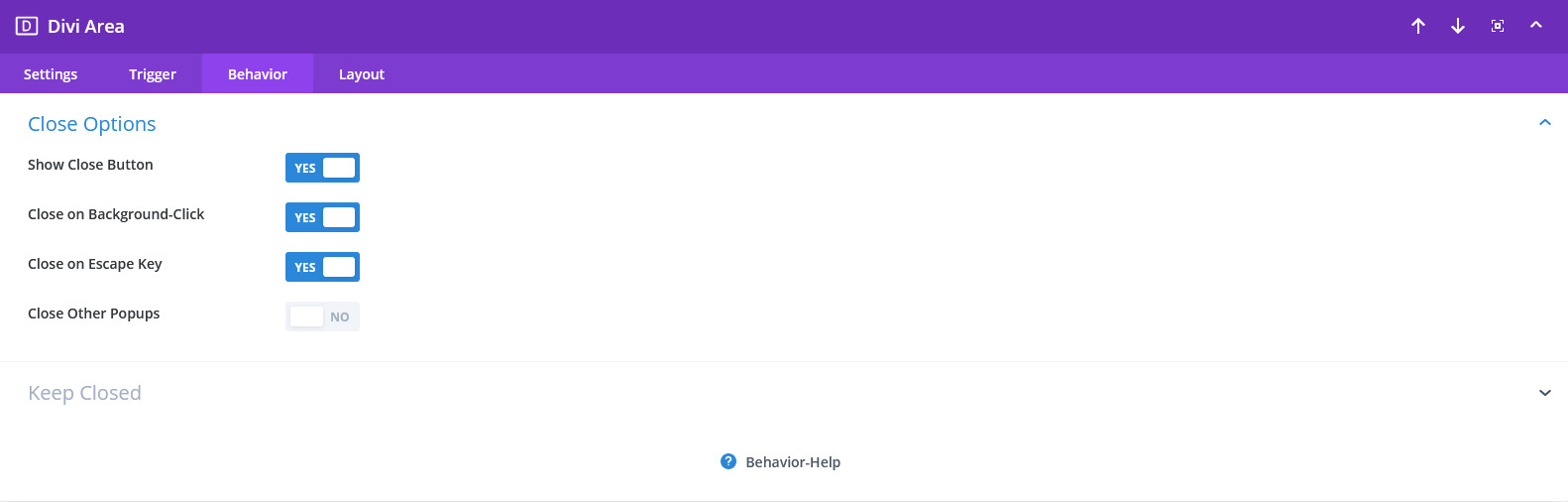
Divi Area Disparo: condiciones predeterminadas
por Aparato, parámetros de Url, llegado de url, programación -fecha-hora-etc.