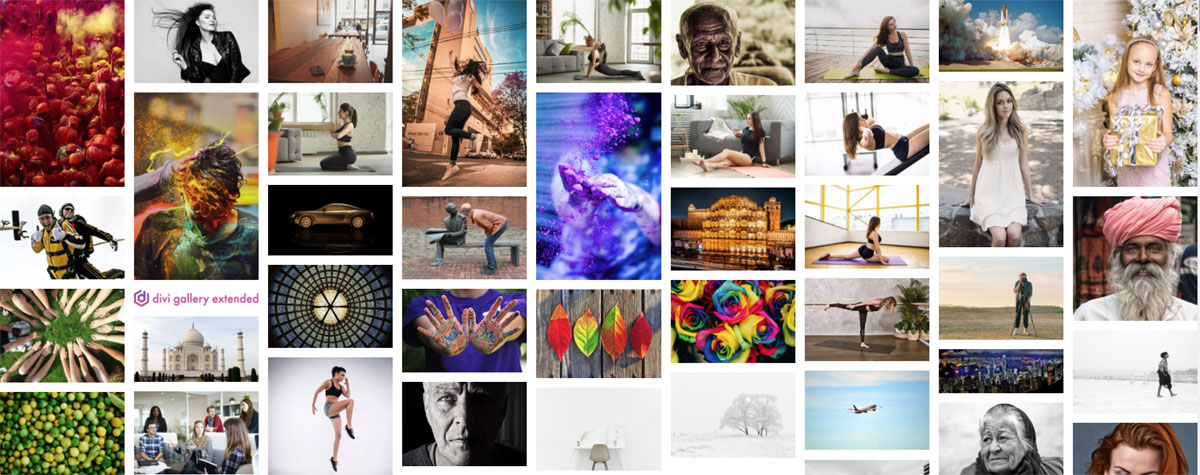
Descripción general: un complemento de galería de mampostería para Divi con filtro de categoría
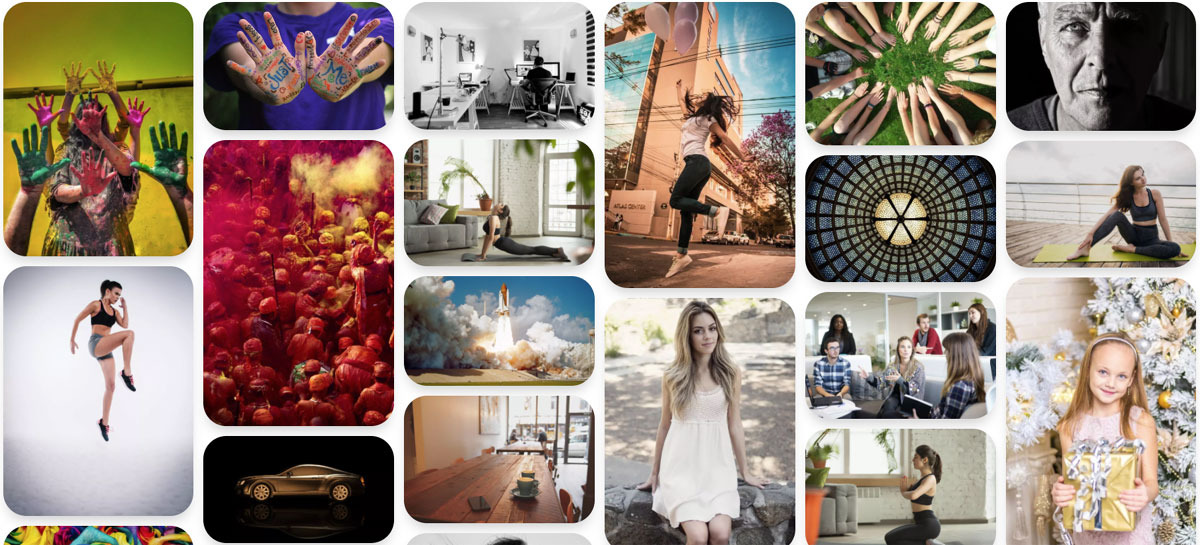
Presenta a los usuarios galerías de imágenes de mampostería atractivas y hermosas con el complemento Divi Gallery Extended. Con este complemento premium, puede agregar galerías de imágenes en un estilo de mampostería con múltiples funciones para que la galería se vea mejor y con estilo que antes. Además, las múltiples funciones que ofrece le permiten agregar múltiples columnas en la galería de mampostería, espacio entre columnas, superposición al pasar el mouse y mucho más para crear una elegante galería de imágenes.
¿Qué más se puede hacer con Divi Gallery Extended?
Agregar imágenes a la galería de mampostería sin límite
Cree galerías de rejilla de mampostería que puedan contener tantas imágenes como desee incluir en ellas. 10, 20 o incluso 100, este complemento admitiría una mayor cantidad de imágenes sin tener ningún problema o ralentizar el creador de páginas o su página web. Y 100 no es el límite. Es la solución premium para tener hermosas galerías de rejilla de mampostería en su sitio web de temas Divi.
Agregue un número ilimitado de imágenes en la galería
No 3, 4 o 5, el complemento Divi Gallery Extended, le brinda la mejor opción para crear galerías de imágenes Divi de mampostería con hasta 10 columnas. Por lo tanto, sus imágenes pueden verse como un collage, un muro de la fama y mucho más con una gran belleza y riqueza.
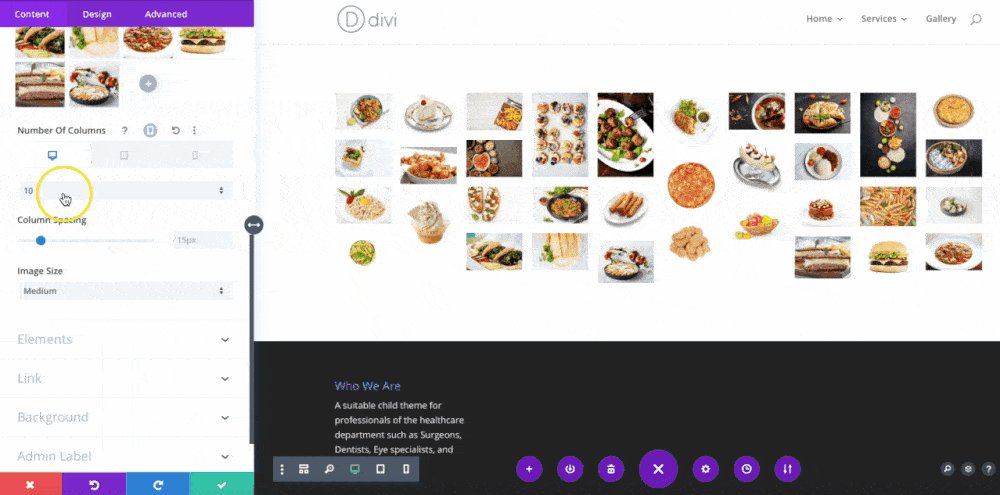
Agregue hasta 10 columnas a la galería de mampostería
Cree diseños de galería de mampostería en 1 a 10 columnas.

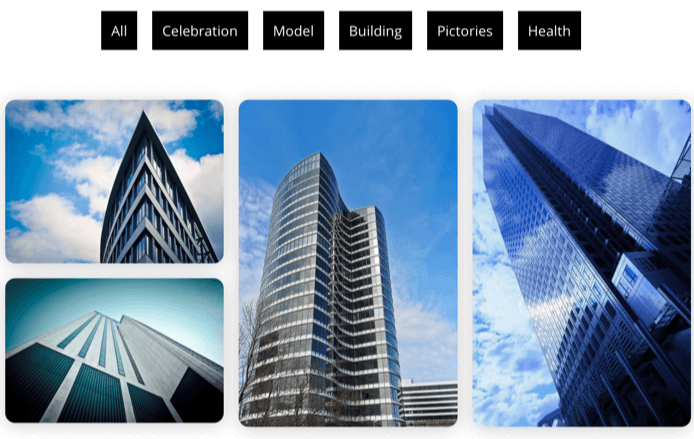
Filtro de categoría de imagen 🆕
Además del diseño estándar de la galería de mampostería, también puede optar por mostrar un filtro de categoría en la parte superior si desea presentar un filtro a sus visitantes. Esto les da un acceso rápido a imágenes diversificadas sin mucho desplazamiento.

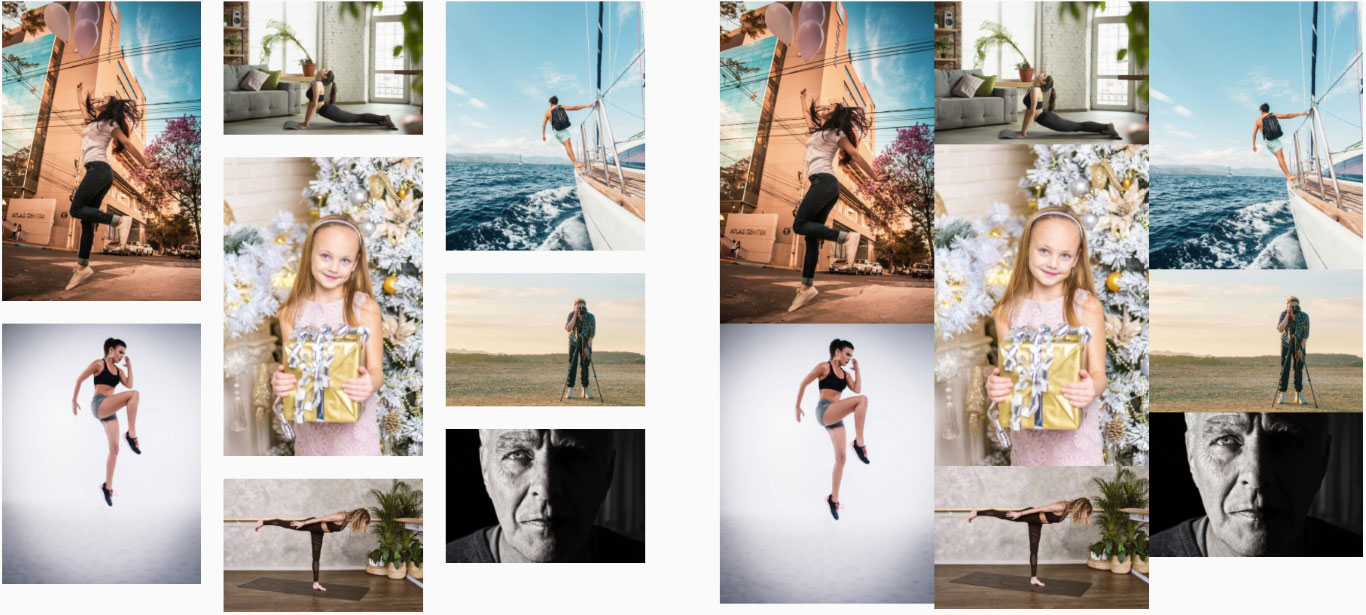
Agregue espacio fácilmente entre columnas de mampostería
Para algunos, las imágenes de la galería se ven hermosas sin espacios, pero para algunos, las galerías de mampostería se ven increíbles con un poco de espacio entre ellas. Por lo tanto, el complemento tiene el control para permitirle no usar espacio entre las imágenes o agregar un espacio personalizado entre ellas según sea necesario.

Seleccione el tamaño de las imágenes como mediano, grande o completo
No se preocupe si el tamaño de la imagen es demasiado pequeño o demasiado grande. El complemento admite sin esfuerzo y proporciona el control para usar tamaño de imagen mediano, grande y completo. Presenta la imagen en tamaño según la necesidad de su sitio web.
Agregar diferentes bordes a las imágenes de la galería
Las opciones de personalización fáciles de usar disponibles en este complemento le permiten aplicar fácilmente bordes en las imágenes de la galería. Por lo tanto, las galerías de rejilla de mampostería atractivas pueden verse únicas y magníficas sin ningún trabajo o esfuerzo adicional.
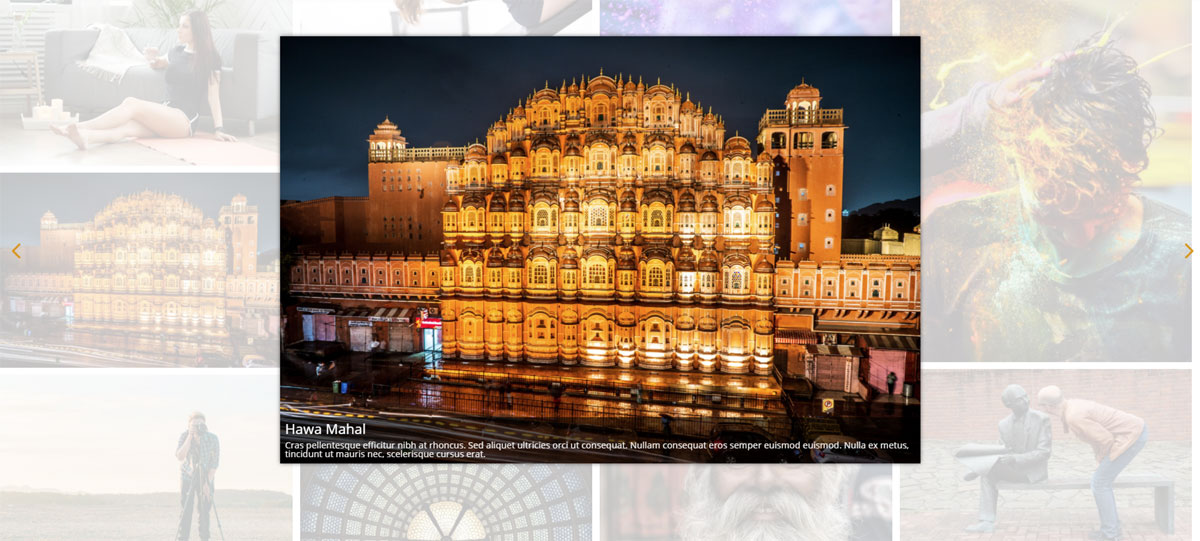
Mostrar imágenes de la galería en el Lightbox
Sorpréndalos abriendo imágenes de la galería de mampostería en una caja de luz interactiva. Cada vez que los visitantes hacen clic en una imagen para verla un poco más de cerca, el complemento las muestra en una caja de luz.

Mostrar u ocultar el título y la leyenda de las imágenes en el Lightbox o en la vista estándar 🆕
La configuración incorporada en el módulo para mostrar u ocultar el título de la imagen y el texto del título. Con esta opción, el título y la leyenda de la imagen ya no se verán mal. Puede personalizarlos de la forma que desee y adaptar su estilo a sus habilidades creativas.

Aplicar color personalizado al fondo de la caja de luz
Seleccione un color que le guste tener como color de fondo de la caja de luz. Puede ser sólido o tener opacidad. Hágalo que se adapte al estilo de su sitio web y sus combinaciones de colores.
Elija un color diferente para el icono de cierre de la caja de luz y las flechas
Control de selección de color del icono de cierre y flechas.
Agregar efecto de superposición a las imágenes de la galería al pasar el ratón
Muestre un color de superposición de su elección y también elija un icono para mostrar si lo desea.

Estilo de título y leyenda con facilidad
El control de formato para el título y la leyenda en la caja de luz le permite hacer coincidir el tono del texto de la caja de luz según su sitio web o imagen.
Aplicar diferentes sombras y otros efectos a las imágenes de la galería
Control de formato de las imágenes para darles una sombra, un borde, etc.

¡Configuraciones tan simples que te enamorarás de ellas!
En nuestro objetivo de proporcionar una solución simple y fácil de usar, hemos creado configuraciones que son amigables y fáciles de usar.


Elija un color diferente para el icono de cierre de la caja de luz y las flechas
Agregar efecto de superposición a las imágenes de la galería al pasar el raton
Estilo de título y pie de foto con facilidad
Aplicar diferentes sombras a las imágenes de la galería
Y muchas más opciones para hacer que las galerías de imágenes se vean bien y atractivas.
Agregar galería de mampostería y personalizaciones de contenido
- Inserte el módulo Galería de mampostería en una página.
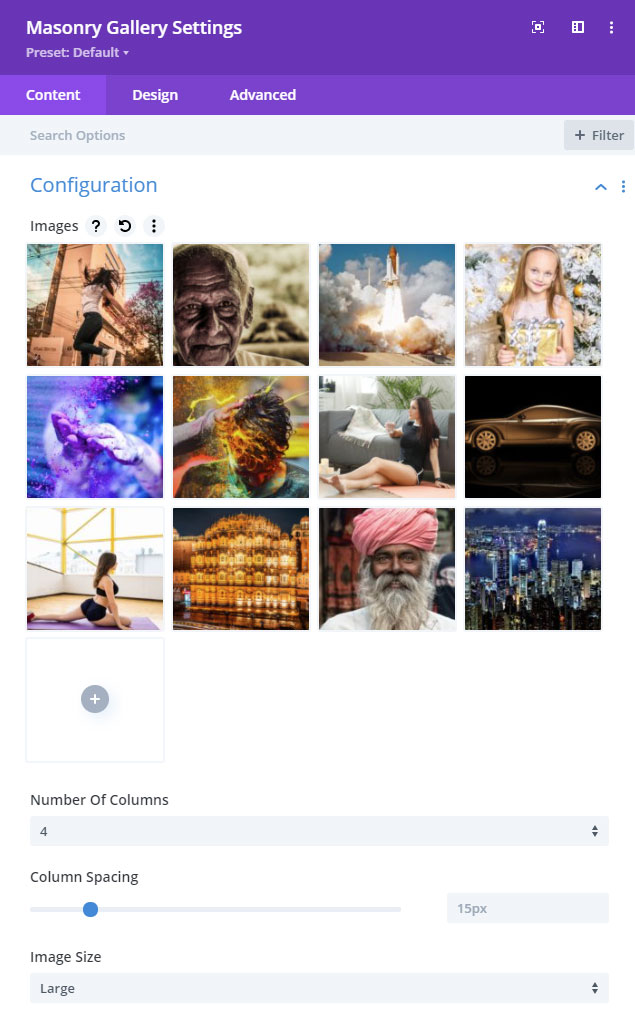
- Cómo agregar imágenes a la galería: Vaya a la pestaña Contenido >> Configuración >> Imágenes >> Agregar imágenes de la galería. Se abrirá la Biblioteca de medios, seleccione las imágenes que desea mostrar en la Galería de mampostería.
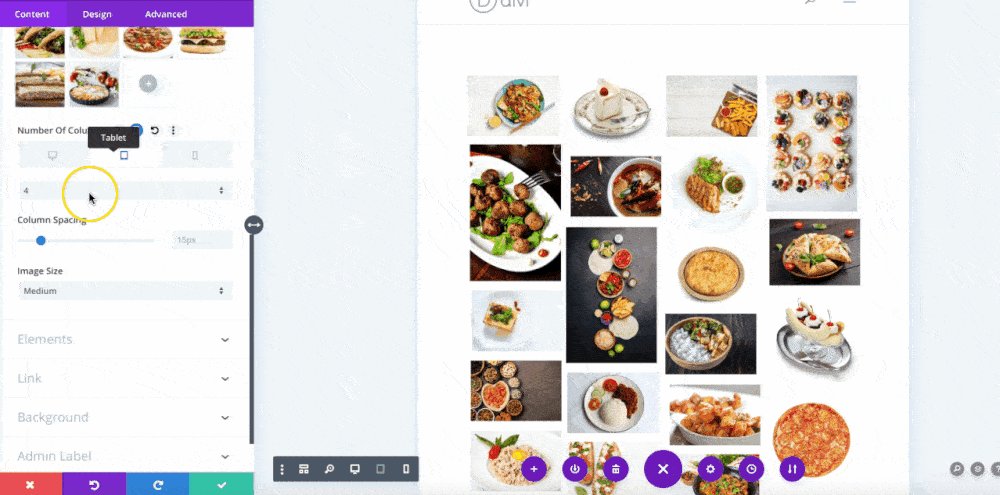
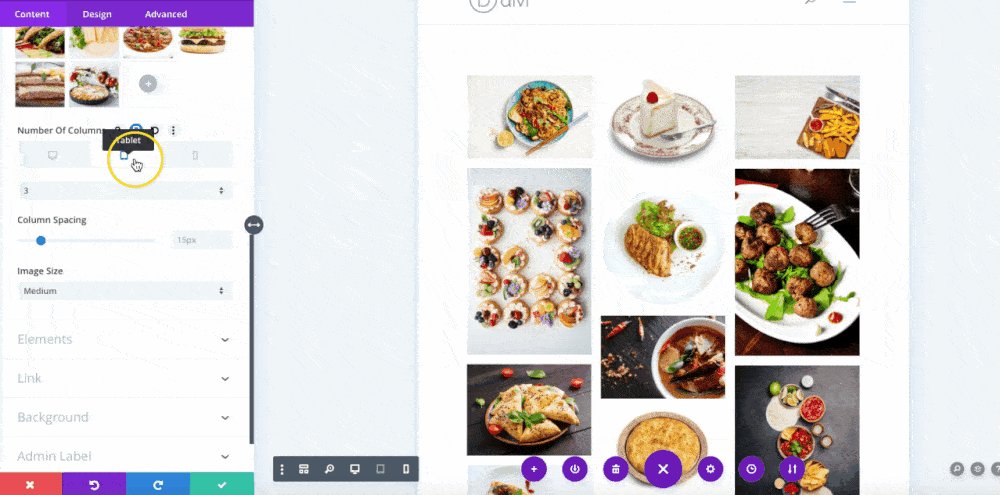
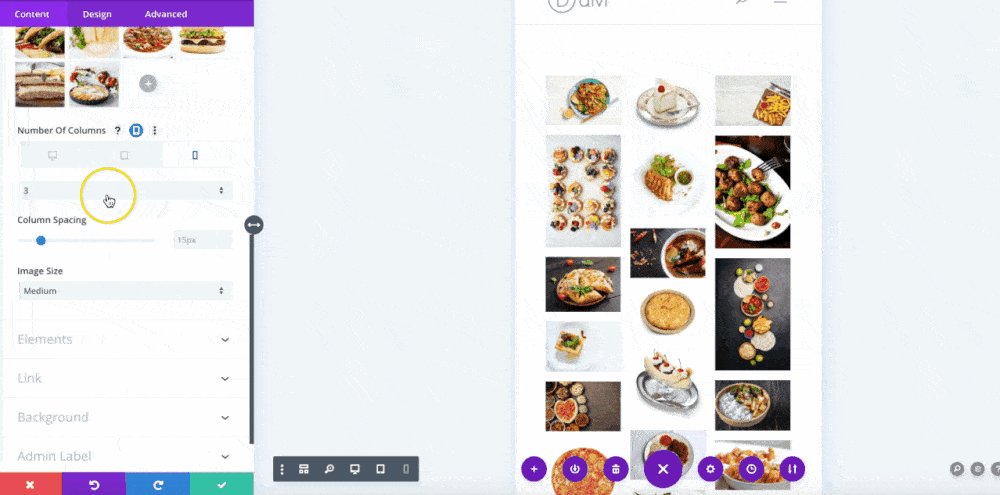
- Aumentar o disminuir el número de columnas en la galería: Vaya a Configuración >> Número de columnas >> elija el número de columnas hasta 10.
- Agregar espacio entre columnas: Vaya a Configuración >> Espaciado de columna >> mueva el control deslizante o ingrese los valores.
- Cómo elegir el tamaño de la imagen de la galería: Vaya a Tamaño de la imagen >> elija el tamaño de la imagen Mediano, Grande o Completo.
- Cómo mostrar imágenes de la galería en un Lightbox: vaya a la configuración de Elementos en la pestaña Contenido >> Habilitar Lightbox >> marque SÍ.
- Cómo mostrar el título en las imágenes en el Lightbox: Vaya a Elementos >> Mostrar título >> marque SÍ.
- Cómo mostrar subtítulos en imágenes en el Lightbox: Vaya a Elementos >> Mostrar subtítulos >> marque SÍ.
- Aplicar efecto de superposición al pasar el ratón: Vaya a Elementos >> Habilitar superposición de imágenes al pasar el raton >> marque como SÍ. Y elija cualquier icono de superposición disponible.
Personalizaciones de diseño de galería de mampostería
Personalizaciones de diseño de galería de mampostería
- Cómo diseñar el título de la imagen y el texto de la leyenda: Vaya a la pestaña Diseño >> Texto >> realice los cambios necesarios. (El título y la leyenda se muestran en el Lightbox).
- Agregar color de fondo de la caja de luz: vaya a la pestaña Diseño >> Caja de luz >> Color de fondo de la caja de luz >> elija color.
- Agregar Lightbox Cerrar color de icono: Vaya a la pestaña Diseño >> Lightbox >> Cerrar color de icono >> elija color.
- Agregar color de flechas de Lightbox: Vaya a la pestaña Diseño >> Lightbox >> Color de flechas >> elija color.
- Cómo aplicar estilo al fondo del título y el título: Vaya a Superposición >> Color de fondo del título y título >> elija el color.
- Cómo cambiar el tamaño del icono de superposición: vaya a Superposición >> Tamaño de icono >> mueva el control deslizante o ingrese los valores.
- Ajustar el color del icono de superposición: vaya a Superposición >> Color de icono de superposición >> elija cualquier color apropiado.
- Cómo agregar color de fondo de superposición: vaya a la configuración de superposición en la pestaña Diseño >> Color de fondo de superposición >> elija cualquier color apropiado.
- Cómo hacer que las esquinas de las imágenes de la galería sean redondas: vaya a la configuración de Borde en la pestaña Diseño >> Esquinas redondeadas de imagen >> ingrese los valores.
- Cómo agregar bordes a las imágenes de la galería: Vaya a Configuración de bordes >> Estilos de borde de imagen >> y elija la posición adecuada del borde. Después de esto, vaya al Ancho del borde de la imagen >> ingrese el valor. Ahora, vaya al Color del borde de la imagen >> y elija un color personalizado de la opción. Luego, en el menú desplegable Estilo de borde de imagen, elija un estilo de borde adecuado.
- Cómo agregar sombra a las imágenes de la galería: Vaya a Sombra de cuadro >> Sombra de cuadro de imagen >> elija cualquier sombra de cuadro apropiada de las opciones.


