módulo divi de lineas de separación
"dp separator"ocho tipos de lineas
Agregue una atractiva línea separadora a su página con múltiples opciones de personalización y estilos de línea para elegir.solid
cresta
discontinua
ranura
punteado
recuadro
doble
principio
separador con texto
No te limites a añadir un simple separador, añade algo de texto. Divi Plus Separador te permite añadir un separador con texto y muchas opciones de personalización. Por ejemplo, color, estilos y grosor de fuente, sombra de texto y mucho más.separador con icono
Con Divi Plus Separador, tu separador básico se vuelve más atractivo y mejorado. Ahora, puedes agregar y personalizar un separador con íconos elegantes. Incluso puedes darle estilo a tu ícono con nuevas formas de ícono: círculo, cuadrado y hexágono.separador con sombra
Ahora, con Divi Plus Separador, puedes agregar un separador de sombras con múltiples opciones de personalización, como grosor, color y más.- en Divi Plus activa el módulo DP Separador.
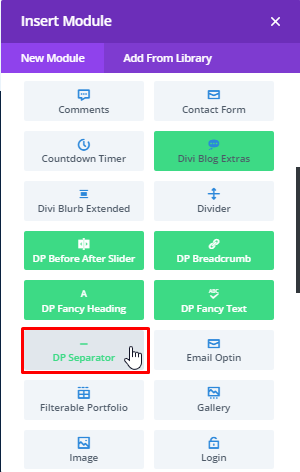
- añade una fila y agregue el modulo «DP Separator»
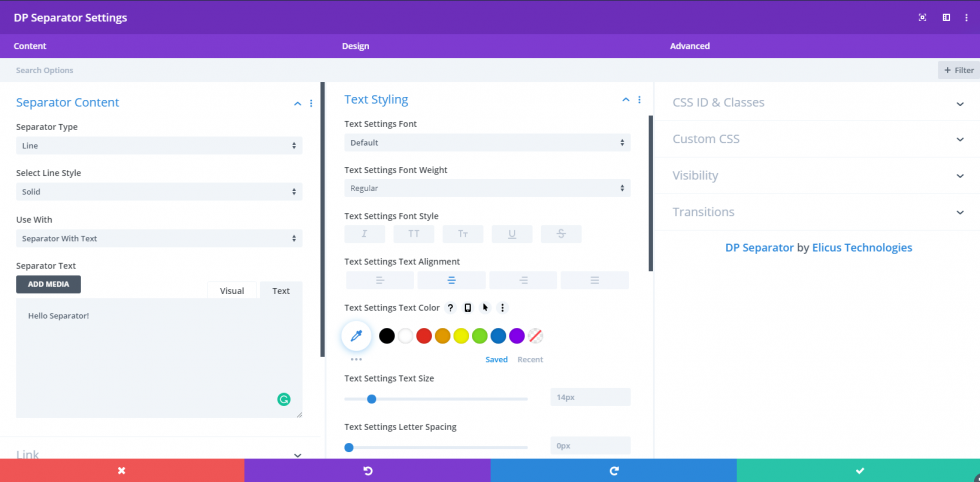
- Vaya a la pestaña Contenido y luego al Contenido del separador.
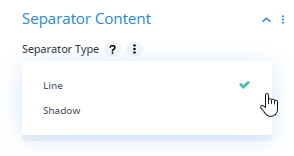
- Seleccione Tipo de separador como Línea o Sombra. Si se selecciona la línea, se mostrarán más opciones debajo del contenido para personalizar la línea. Te permite usar imágenes, texto, íconos y colocar un separador a su alrededor.
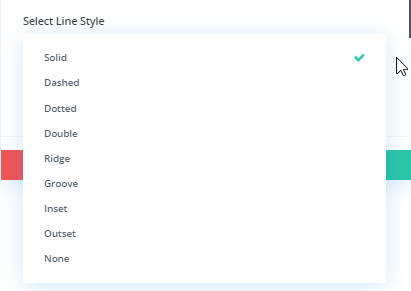
- Para dar el estilo de línea, vaya a la sección Seleccionar estilo de línea y seleccione un estilo.
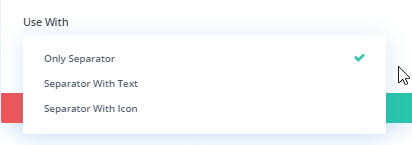
- La sección Use with (Usar con) permite agregar texto (también imágenes) o íconos al separador.
- Vaya a la pestaña Diseño y luego a la sección Estilo del separador.
- Configure el grosor, el color, el degradado del separador si es necesario.
- Vaya a Estilo de texto y configure el formato del texto y la alineación. Por defecto, el texto está alineado a la izquierda.

Pasos para crear hermosos separadores Divi
Paso 1: agregue el módulo separador a una página
Después de instalar y activar correctamente el complemento, cree una nueva página o edite la existente, donde desea agregar separadores. Elija «Construir en la interfaz» y luego cree desde cero.
Una vez que el constructor cargue, agregue una nueva fila y luego desde la biblioteca de módulos Divi agregue el módulo DP Separador.

Ahora, continúe con el siguiente paso, que es elegir estilos y contenido de separadores.
Paso 2: seleccione el contenido del separador
Dentro del menú de contenido del módulo Divi Plus Separador, tiene la opción de elegir tipos de separadores. Hay un total de 2 tipos de separadores en este momento, Línea y Sombra.

Si elige el tipo de línea, tendrá la opción de seleccionar el estilo de línea de un total de 8 estilos de línea disponibles.

Además, el estilo de línea te da la opción de usarlo con texto o un ícono.

Paso 3: personalizar el estilo del separador
Una vez que haya seleccionado el tipo de línea y los estilos, estará listo para personalizar el separador en el menú de diseño.
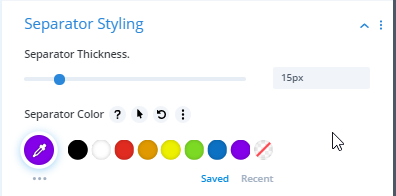
Estilo de separador
Dentro del menú de diseño, puede personalizar el estilo del separador. Esta característica permite a los usuarios cambiar el grosor y el color del separador.

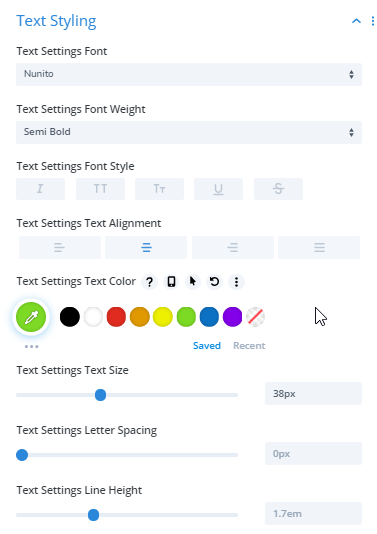
Estilo de texto
Si ha elegido el separador con texto, la opción Estilo de texto le brinda la posibilidad de personalizar los elementos del texto, como fuente, alineación, tamaño, color y más.

Estilo de icono
Cuando elige el separador con el icono, Divi Plus Separador le ofrece una gran cantidad de opciones para personalizar el icono del separador.
![]()
Más funciones, o podemos decir opciones son disponibles para personalizar el icono si desea aplicar. Como el tamaño de fuente del icono, la forma del icono, el fondo y el borde.
![]()
Hay un total de 3 formas de iconos disponibles para elegir: Cuadrado, Círculo y Hexágono.
![]()
